British American Football
Playbook brand guidelines
What is this guide?
Why is it important?
Why is it important?
Logo
British American Football is more than a badge or logo, it stands for who we are. It is a visual representation of our brand, our values and our commitment.
The relationship between each element of our logo has been carefully considered and have been chosen to create a unique, distinctive mark. The relative size and position of the elements is fixed and should not be changed.
Primary Logo
The primary logo must be placed on all printed and electronic communications, both internal and external, for instant brand recognition. If the primary paired logo does not appear on the front of printed items, it must be used on the back of every item. This requirement applies to all publications and branded goods.


Work Marks
British American Football secondary marks can only be used in conjunction with the primary logo, however the two cannot be combined or used in close proximity. Secondary marks may be used in print and web communications, and on apparel and merchandise. Please be discerning in use, bearing in mind that this mark needs to complement the primary logo.


Clear Space
The clear space around the logo does not change. The clear space is measured by the x-height of the “BRITISH” text. No other elements should encroach on the logo’s clear space. Whenever possible, use the maximum amount of clear space the placement in layout will allow.


Clear Space Exceptions
The logo placement depends on the type of communication and use.


Colour & Scale

Placement


Partnerships
Aligning partnership logos should follow clearspace rules.

Guidance












Brand Architecture
Internal teams


Colour
Primary Brand Colours
Royal Blue
HEX: #082853
RGB: 08 40 83
CMYK: 100 87 40 35
Imperial Red
HEX: #d81624
RGB: 216 22 36
CMYK: 7 99 88 1
Secondary Colours
Kings Gold
HEX: #efbc56
RGB: 239 188 86
CMYK: 6 28 73 0
Empire Black
HEX: #000014
RGB: 0 0 20
CMYK: 96 84 55 89
Usage Proportions
Specialty Colours
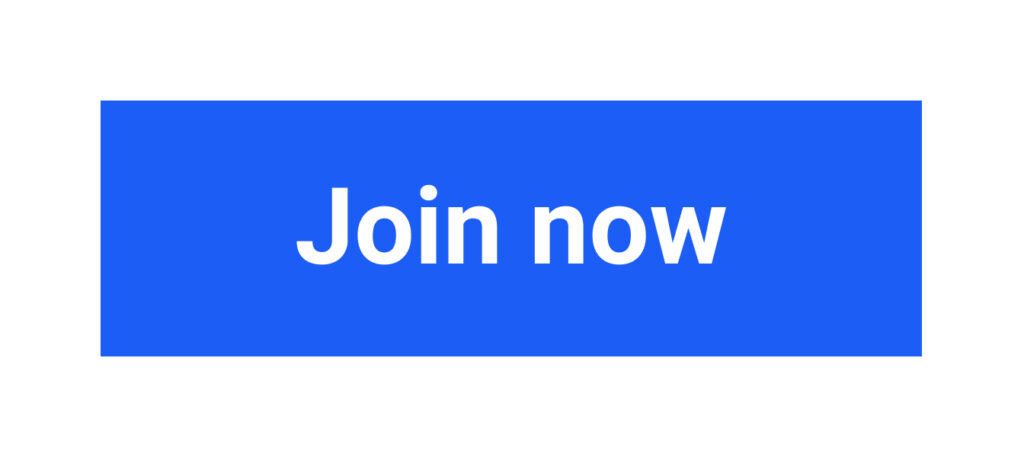
Call to action
Hex: #1C5DF5
RGB: 28 93 245
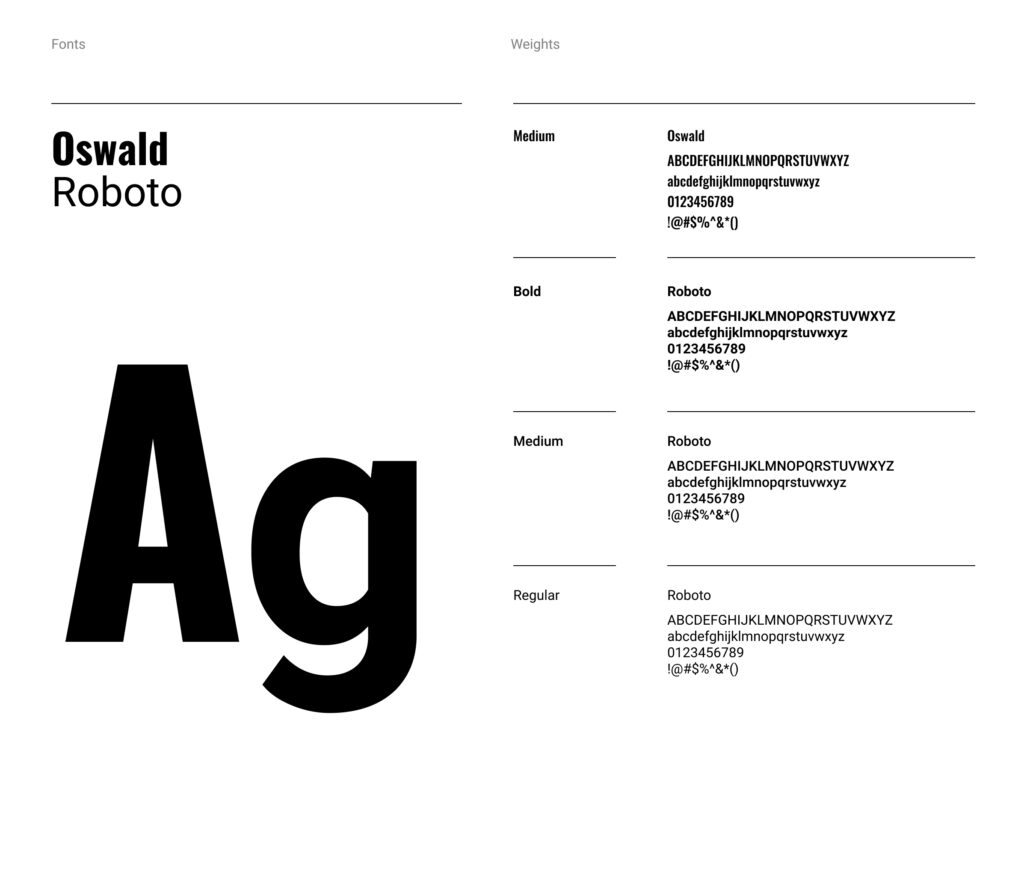
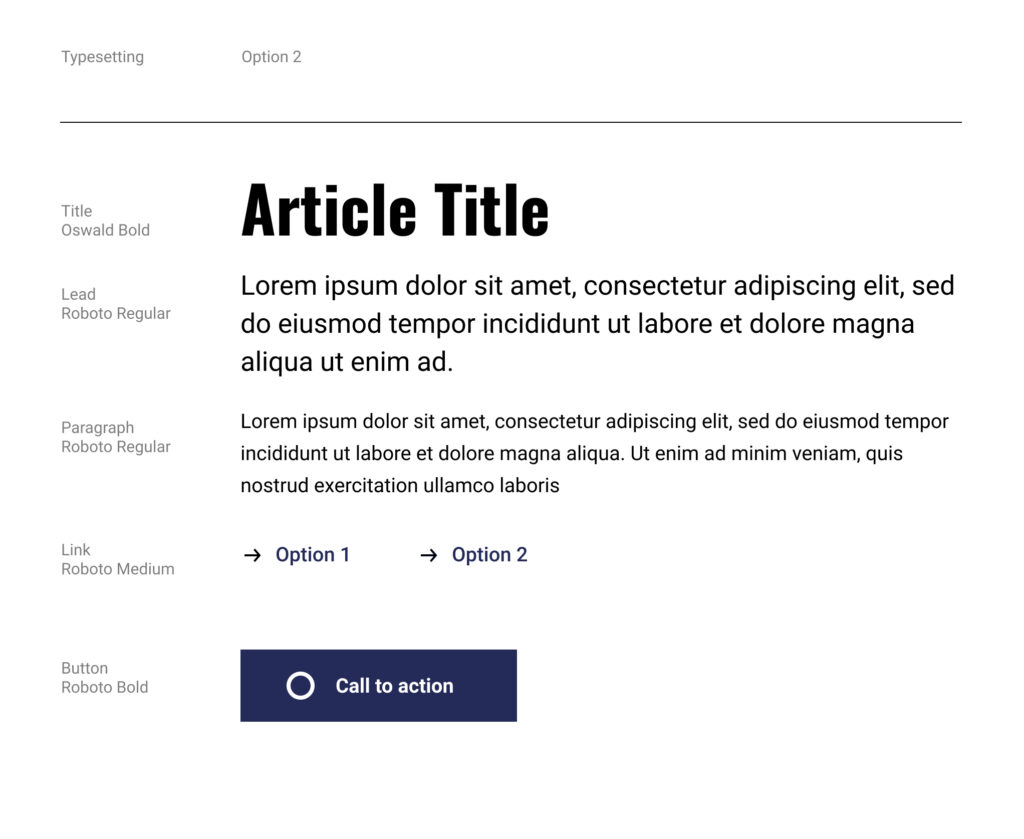
Typography
Pairings



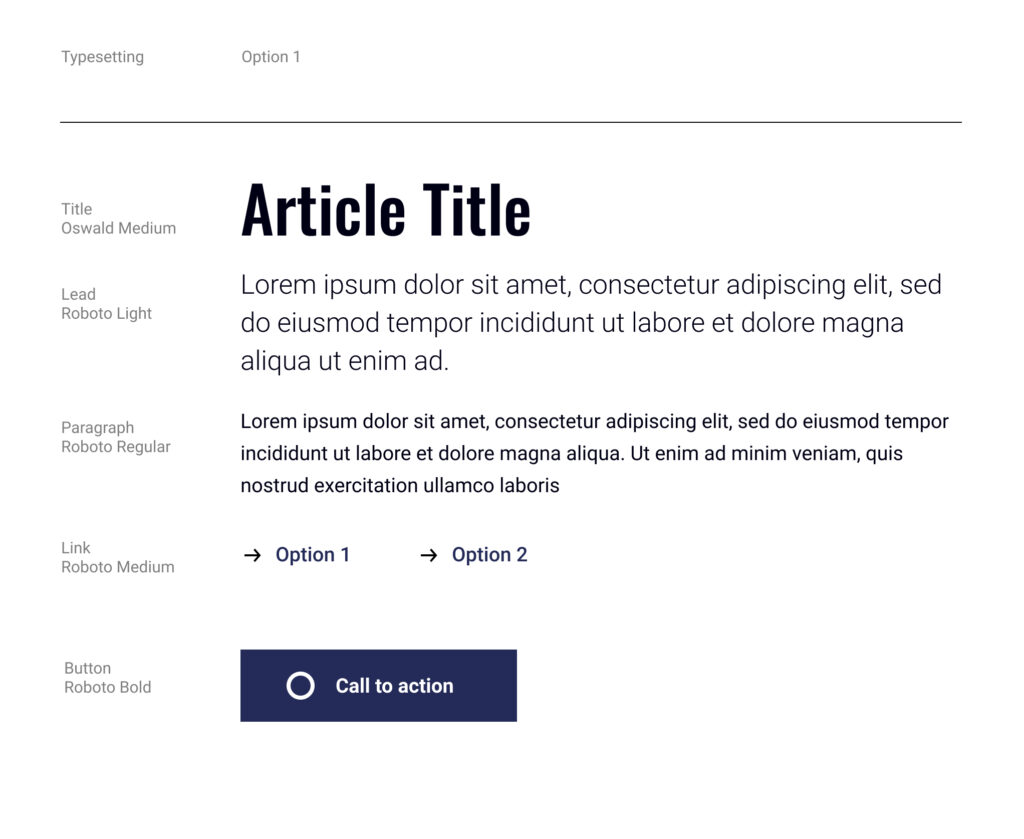
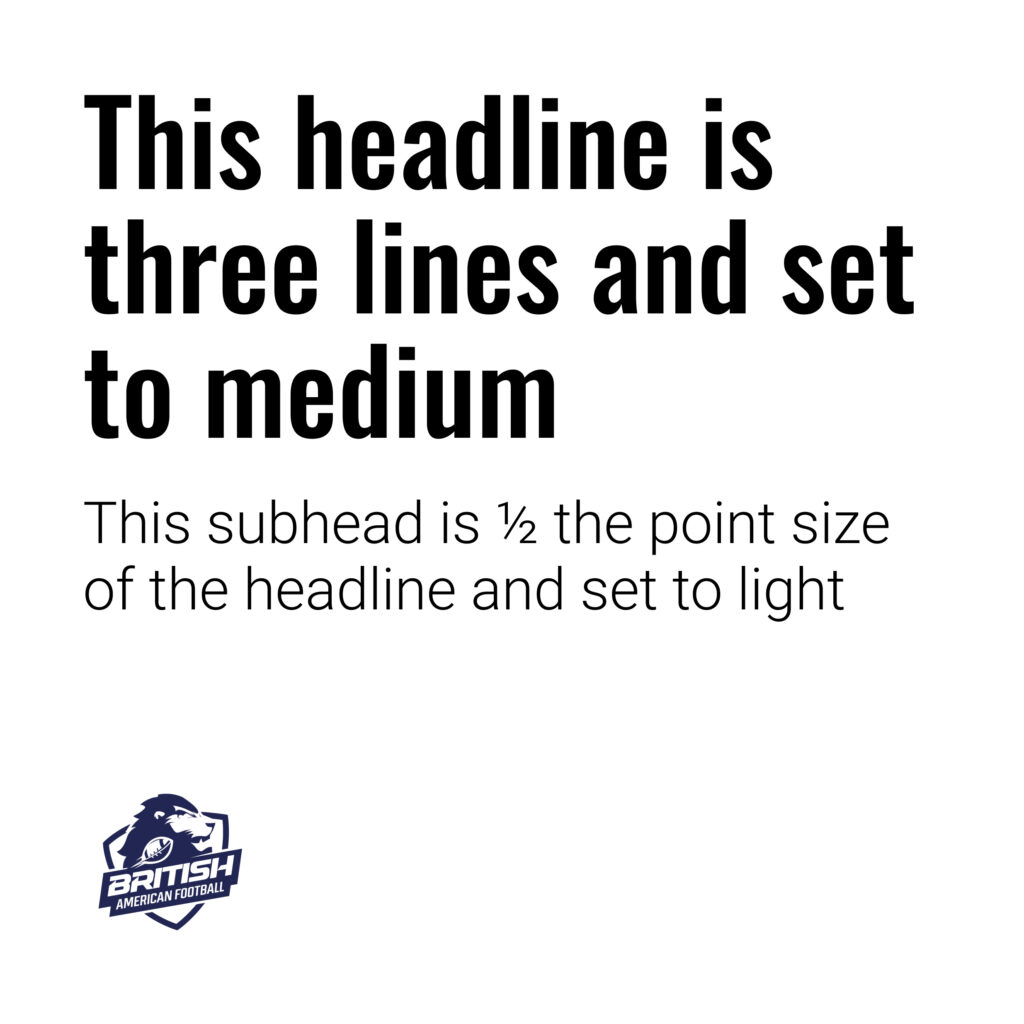
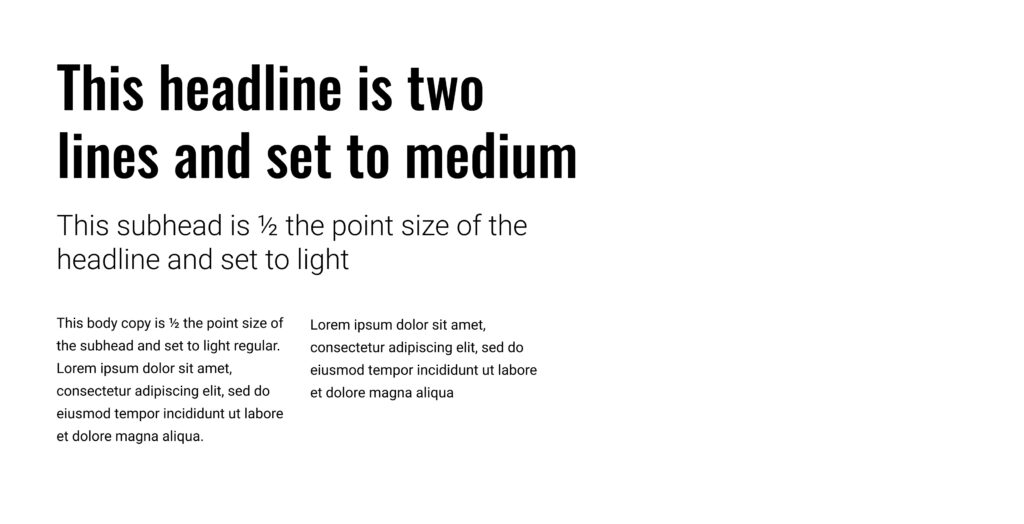
Hierarchy
Headline
font: Oswald
font-weight: Medium
line-height: 10% more than the font size
letter-spacing: 0
Subhead
font: Roboto
font-weight: Light
line-height: 40% more than the font size
letter-spacing: 0

Headline
font: Oswald
font-weight: Medium
line-height: 20% more
Subhead
font: Roboto
font-weight: Light
line-height: 40% more
Body copy
font: Roboto
font-weight: Regular
line-height: 60% more

Call to action
When creating and identify call-to-actions for brand communications, Roboto Bold is to be use for text links and buttons.


Typography Guidance






Imagery & Examples